ACTUNEWS
Introduction
Thank you for choosing ACTUNEWS theme. We have worked hard to make this theme powerful and easy to use, we will continue to support it and adding new features to it for our clients
General information
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress already up and running. If not, you can check this great tutorial guiding you through the process of WordPress installation.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- Wordpress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- Wordpress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Theme requirments
To use this theme you must be running WordPress 4.0 or higher, PHP5.4 or higher. If you use hosting with limited resources (like the lowcost shared hosting providers), you may experience issues with one-click dummy data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit 256M or 512M
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Common issue ( Missing stylesheet )
A common issue that can occur with users new to installing WordPress themes is a "Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme. This error message does not mean that the theme you have purchased is broken, it simply means it has been uploaded incorrectly.
Get started
Install theme
Installing From the WordPress Dashboard
- Download the zipped theme pack to your local computer and extract the ZIP file contents to a folder on your local computer.
- Log into your WordPress admin panel and click on the “Appearance” tab.
- Now click on the "Add New" button.
- Click on the "Upload" tab, click "Choose File" and select ACTUNEWS.zip in the extracted folder then click "Open".
- Click the "Install Now" button.
- Activate the theme from this page by clicking "Activate", or "Return to Themes Page" and activate from there
Uploading via FTP
- Download the zipped theme pack to your computer and extract the ZIP file to a folder on your computer.
- In the extracted folder you will find 'ACTUNEWS.zip'. Extract this file .
- Using an FTP client to access your host web server
- Upload the Theme files in the extracted folder called 'ACTUNEWS' to wp-content/themes directory provided by WordPress.
- Visit Admin panel -> Appearance -> Themes, look for the ACTUNEWS theme thumbnail, then click the Activate button to activate the theme.
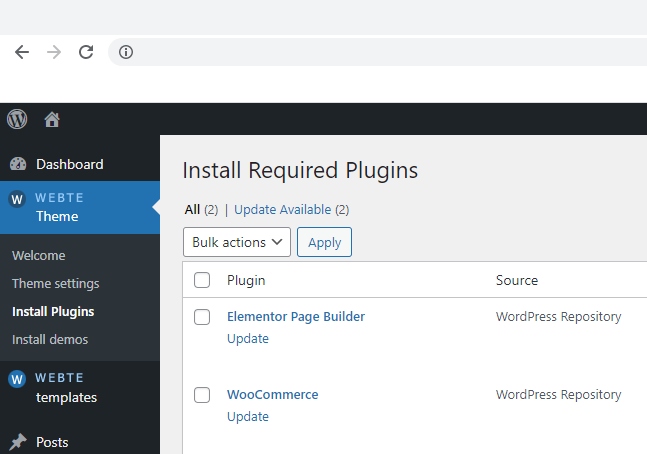
Install plugins
ACTUNEWS Theme requires some plugins and recommand also some plugins, to make sure you will profit of all the fonctionnalities of the theme you have to install all recommanded and required plugins.
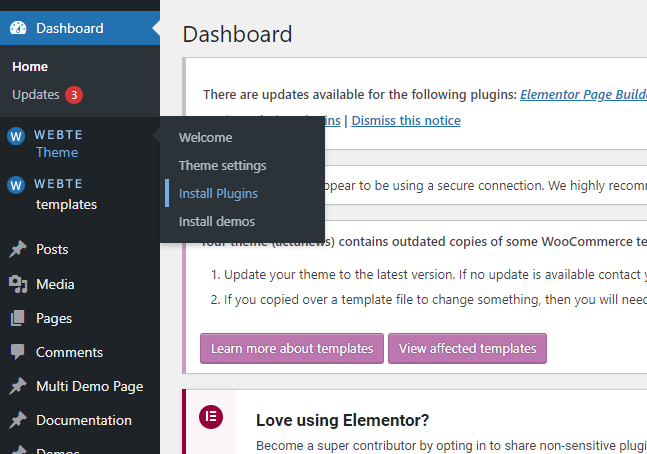
To do this you have to go to your wordpress Dashboard -> ACTUNEWS theme -> Install plugins
Select all plugins on the list or at least the required ones and on the bulk actions select box on the top left of the plugins list table select 'Install', and then click the button beside it 'Apply', or you can install one by one.
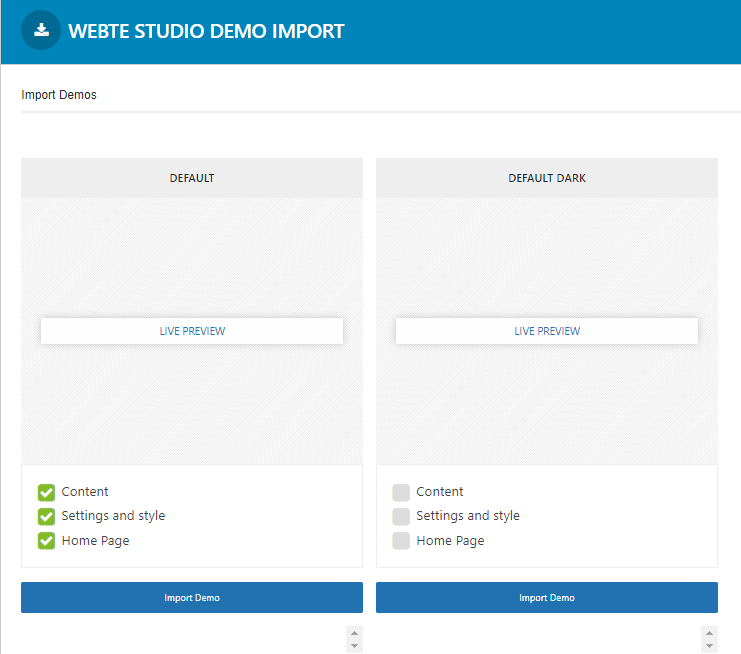
Install demos
If you want a quick start you can install demos content, by going to your wordpress Dashboard -> ACTUNEWS theme -> Install demos
Install demos requires 'Import demos' plugin to be installed and activated, and also you have to install all required plugins before starting this action.
Please note: When have already installed a demo and you want to install a new one the old demo content and data will be removed, please make sure you have a backup before doing this.
Select witch part of the demo you want to install
- Content: install wordpress demo posts, categories, tags, products if you have woocommerce installed
- Settings: install demos customizations like skin, backgrounds, typography and fonts...
- Home page: install home page content for elementor page builder

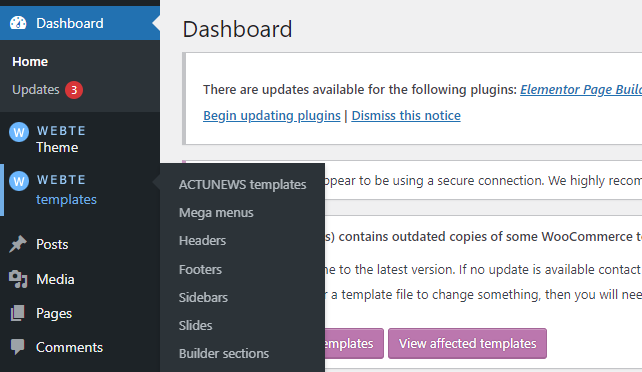
Theme templates
ACTUNEWS can work as a template builder using elementor, you can create custom templates for different types of locations :
- Headers
- Footers
- Mega menus
- Sidebars
- Slides
- Builder Sections
Bellow you will find how you can use each template type after you create theme from elementor:
Headers
can be set from Appearance -> Theme settings -> Layout -> Custom header -> select the header template that you have createdFooters
can be set from Appearance -> Theme settings -> Layout -> Custom footer -> select the footer template that you have createdMega menus
can be set from Appearance -> Menus -> Edit menu item -> check mega menu -> settings ( see the section mega menus for more details )Sidebars
can be set from Appearance -> Theme settings -> Layout -> Custom Sidebar -> select the footer template that you have createdSlides
can be used when using Slider block on elementor, on slider block you add slides and select a slide template for each oneBuilder Sections
can be set from Appearance -> Theme settings -> Layout -> Custom before header / Custom after header / Custom before footer -> select the template that you have created in builder sections
Please note : for headers, footers, sidebars and builder sections( before header, after header, before footer ) you can set custom template also for single posts, pages, categories, produts...
Theme navigations
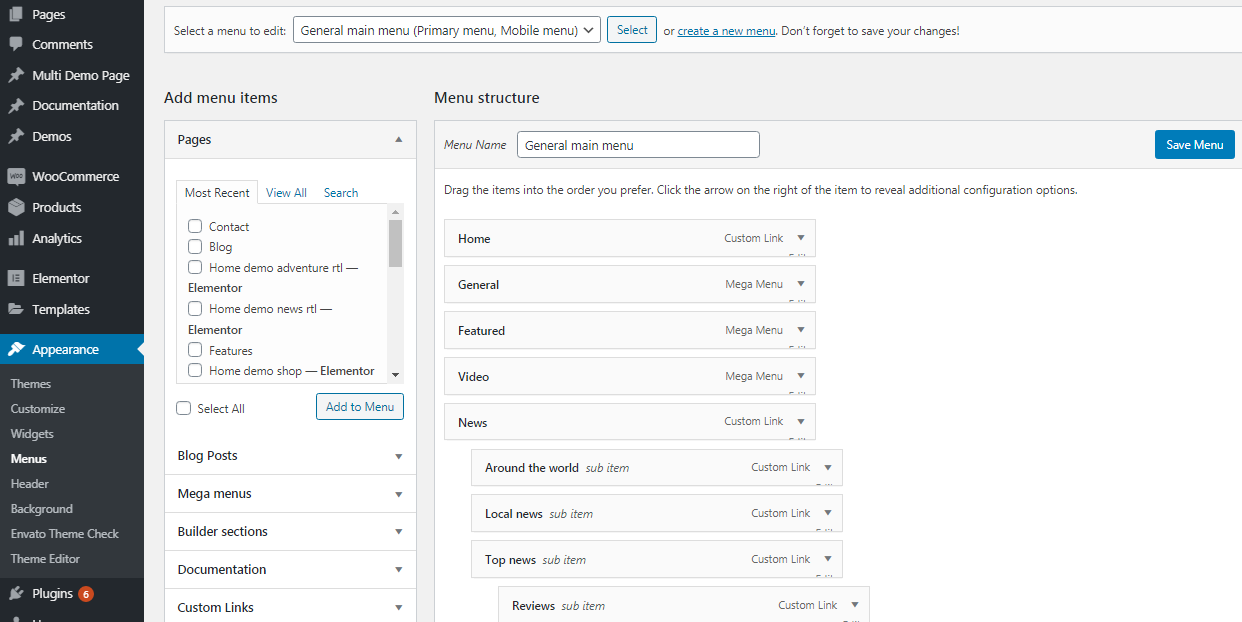
To create Navigation menus please follow this steps
- Navigate to Dashboard -> Appearance -> Menus

- Create new menu
- Add menu elements from the left of the page, you can add pages, posts, categories or custom links
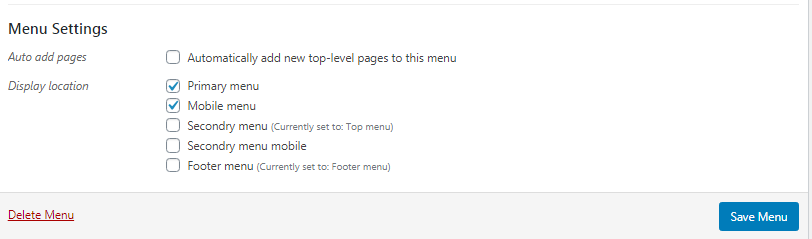
- After adding all elements, select menu where you want to display the menu

- Save the settings by clicking on save menu button on the bottom right of the page
Mega menus
To create mega menus please follow this steps
- Navigate to Appearance -> Menus -> Select the menu that you want to make it display mega menus
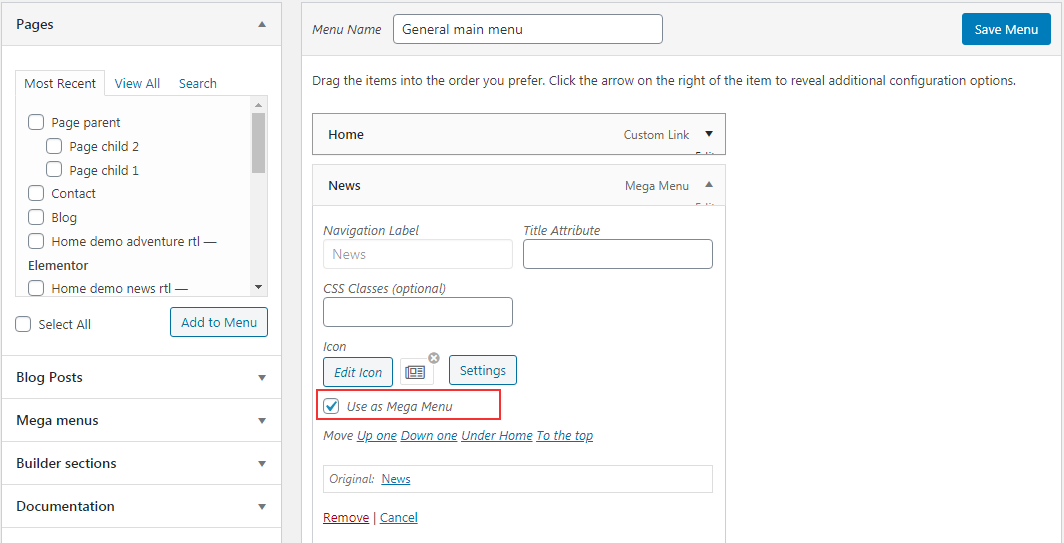
- Add items to the menu like described above and open the menu item that you want to make it display mega menu
- Check the case "Use as mega menu" and click the settings button that will display after you check the case

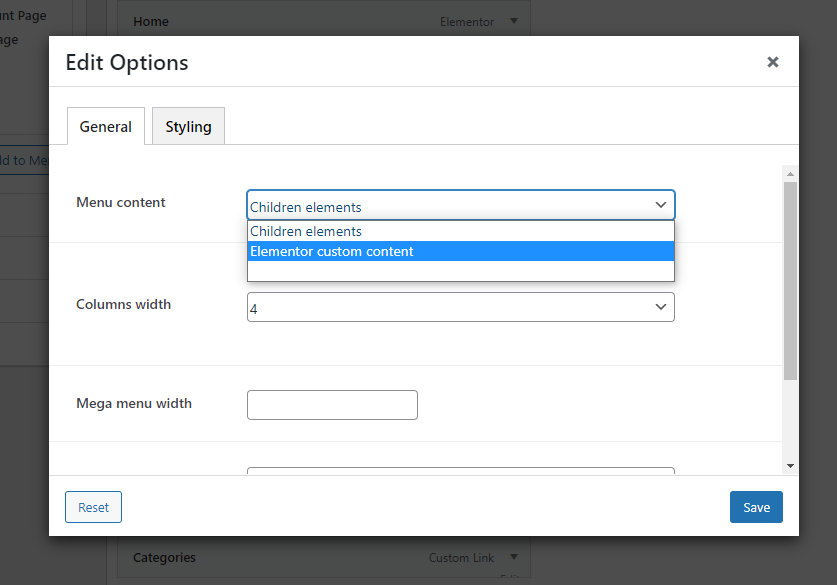
- In the option mega menu content by default it displays children elements in columns layout you can choose the number of columns
- You can also choose elementor custom content and select the mega menu that you have to create from ACTUNEWS templates -> Mega menus

Home page
Create home page
- To create your home page go to wordpress Dashboard -> Pages -> Add new
- In page edit screen go to page attributes and find template box and select 'Builder template' as template.

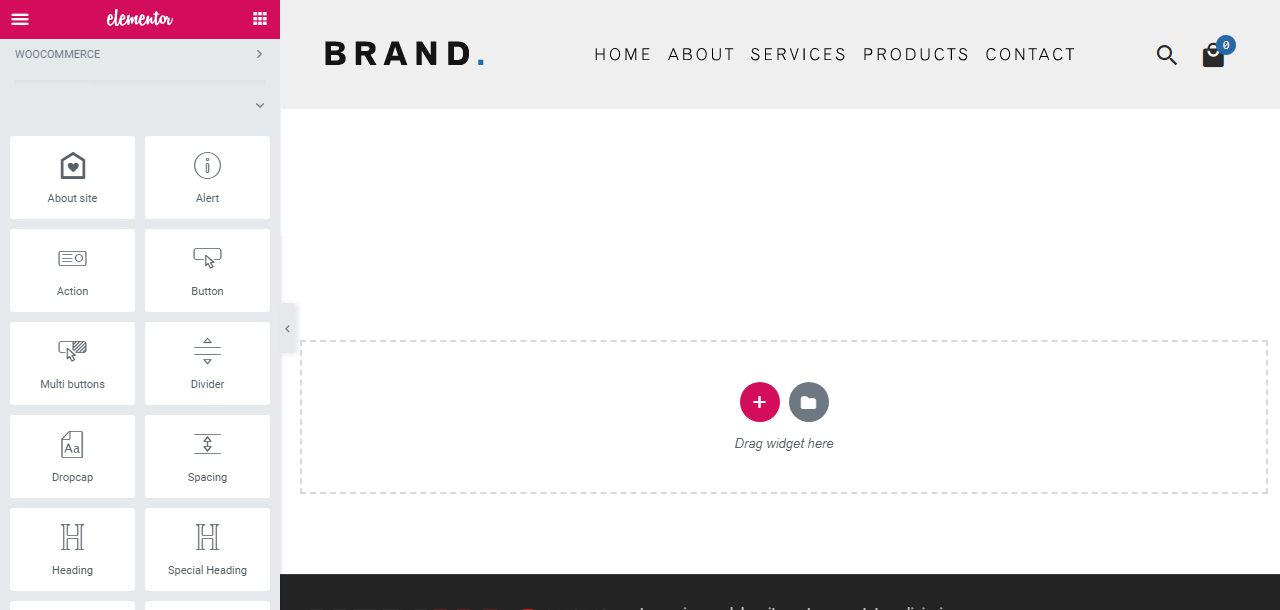
- After saving page template click on the button on the top "Edit with elementor", if the button don't appear make sure you have installed and activated elementor plugin.

- In the elementor plugin edit screen you can start adding widgets, ACTUNEWS widgets are separed in a section in the widgets list called ACTUNEWS.
- Drag and drop the widgets to the page and start creating an awesome home page using our beautifully designed widgets

- Bellow you will find a brief description of all unique widgets that you can use in your pages, and we let you discover the possibilities.
Available widgets
Special Heading
Add special headings to your design over 15 styles
Section Heading
Add a nice section heading to your design
Search
Search box can be added to your pages
Slider Gallery
Nice image gallery with multiple options
Tiles Gallery
Nice tiles image gallery with multiple options
Grid Gallery
Nice tiles masonry image gallery with multiple options
Carousel Gallery
Nice carousel image gallery with multiple options
Mailchimp form
Add mailchimp form you your pages
Embed
Embed content from multiple sources, see <a href="https://wordpress.org/support/article/embeds/">This article</a> for more infos
Video
Add responsive self hosted video or external video from youtube, vimeo and more
Text rotator
Text rotator let you rotate text with typing effect
News ticker
Show posts news ticker that scroll beautifully
Posts mix
Show your posts in more than 20 layouts mixed
Posts grid
Smart posts grid and advanced options
Posts list
Smart posts list and advanced options
Posts carousel
Smart posts carousel and advanced options
Simple posts grid
Show your posts in grid style with multiple ways and minimum options
Simple posts list
Show your posts in list style with multiple ways and minimum options
Posts slider with thumbs
Show your posts in a slider with thumbnails, 5 styles available
Posts slider
Show your posts in a slider with a lot of options
Products carousel
Show your posts in a carousel with a lot of options
Products grid
Show your products in a grid with a lot of options
Products list
List your products with a lot of options
Categories carousel
Add your categories with image and posts count in carousel
Categories grid
Add your categories with image and posts count in grid
Product categories carousel
Add your product categories with image and products count in carousel
Product categories grid
Add your product categories with image and products count in grid
Video playlist
Add video playlist to your design, support youtube, vimeo and custom uploads
Contact infos
Add contact infos to your design
Slider
Amazing featured slider
Simple Slider
Amazing simple slider
Recent comments
Recent comments list
Add to cart
Show woocommerce product add to cart anywhere in your design
Product price
Show woocommerce product price anywhere in your design
Coupon details
Show coupon countdown, title and description
Clients
Show your clients logos
Testimonials
Show your clients testimonials
Wordpress menu
Add Wordpress native menu
Cart link
Add cart icon with sidebar
Search link
Add search link
Wishlist link
Add wishlist link
Account link
Add account link
Off canvas sidebar
Add off canvas sidebar for mobile header design or whatever you want
Trending tags / Categories
Show trending tags, categories or other taxonomies in a marquee style
Tabbed widget
Show recent posts, popular posts and latest comments in tabs
Popular Categories
Show popular categories
Menu items
Show menu items
Social icons
Add social icons to your design with a lot of options
Theme Button
Add button to your design
Grid system
ACTUNEWS Grid system is a powerful tools that make life easier for creating posts and products grids with unlimited custom designs, bellow you will find a tutoriel on how to use this system.
In Elementor, page builder you will find a list of elements that use this system, like Posts grid, Products Grid, Posts list, Products List, Posts Carousel, Products Carousel and Posts Mix.
Here is the complete list of options for this grid system, you will find all of this options in some elements, and less options in others depends on elements needs.
General options
Number of columns
Number of columns can be 2, 3, 4 or 5 columns
Number of columns ( Tablet )
Number of columns can be 2, 3, 4 or 5 columns
Number of columns ( Mobile )
Number of columns can be 2, 3, 4 or 5 columns
Block Style
Change the look of items, there is more than 5 styles
Image aspect ratio
For a responsive images height use this option to keep images ratio in all screens
Image height
For fixed height image add a desired height of image to this box
Image dimensions
For best appearance select the desired image size to keep the images appear in the best resolution
Title size
Control the post/product title size
Title typography
Control the post/product title size and appearance
Show description
Show the post/product description
Border separator
Show separator between elements
Bordered block
Make elements with a border for a different looking
Rounded image
Show image with rounded style
Show category
Show post category
Show order number
Show order number nicely
Show read more
Show read more button bellow the elements
Show post format icon
Show format icon for video posts
Show review score
Show review score nicely for reviews posts
Review display style
Select the display style for review scores
Meta infos
Control meta infos to display like date - author - comments ...
Spacing
Control the spacing between the elements
Masonry layout?
Display elements in masonry layout easily just by checking this box, and also you have to set a fixed image height to be the minimum image heights for masonry layout
Title length
Title number of characters
Title lines
Title maximum number of lines
Desciption length
Desciption number of characters
Desciption lines
Desciption maximum number of lines
Pagination
Select Pagination type
Colorful image layer
Add colorful layour above elements images to add a nice looking elements
Query and filters
Filter Title
Main filter title recomanded if you have added filters
Filter icon
Main filter icon recomanded if you have added filters with icons
Order by
Select how you want to order items
Order
Ascending or descending order can be selected from here
Include
Select specific posts or products
Exclude
Exlude specific posts or products
Offset
Number of items to load
Period
Select only items from a defined period
Only review posts
Select only posts that have review
Post format
Select only posts with a specific post format
Category
Select posts from a specific taxonomy
Tag
Select posts from a specific taxonomy
Number of posts
Select number of posts
Load on mouse over
If you have filters select yes if you want to load items on mouse over or no for click
Filters style
Select how you want to show filters
Add AJAX filter
Add ajax filters here and select different queries for each filter
Query and filters ( For products blocks )
Filter Title
Main filter title recomanded if you have added filters
Filter icon
Main filter icon recomanded if you have added filters with icons
Order by
Select how you want to order items
Order
Ascending or descending order can be selected from here
Include
Select specific posts or products
Exclude
Exlude specific posts or products
Offset
Number of items to load
Period
Select only items from a defined period
On sale products
Select only on sale products
Select coupon
Select coupon to show
Number of posts
Select number of posts
Load on mouse over
If you have filters select yes if you want to load items on mouse over or no for click
Filters style
Select how you want to show filters
Add AJAX filter
Add ajax filters here and select different queries for each filter
Styling
Ignore general style
Select yes you want to not use the general style applied from customizer
Block heading style
Choose custom block title style
Background
Background color
Gradient background
Background gradient
Image background
Background image
Background position
Background position
Background repeat
Background repeat
Background attachment
Background attachment
Background size
Background size
Padding
Block padding
Margin
Block margin
Border width
Border width
Border color
Border color
Border style
Border style
Max container height
Max container height
Sliding options
Auto play
Auto play speed ( ms )
Show dots
Show arrows ( on hover )
Infinite loop
Animation speed ( ms )
Carousel sliding options
Sliding slides
Auto play
Auto play speed ( ms )
Show dots
Show arrows ( on hover )
Infinite loop
Animation speed ( ms )
Animating options
Animation
Animation speed
Theme settings
You can customize theme via theme settings panel, you can customize everything as you like, you will find a lot of options, below you can find the list of all things that you can customize.
You can access to the theme settings panel via worpdress dashboard -> appearance -> theme settings.
General
General settings
General
Container layout
Container layout can be wide or boxed
Skin
Choose from over 14 skins if you don't want to change a lot of things in options
Content width (px)
Loading animation
Choose from 12 loading animations, it appears on ajax tabs loading or ajax pagination
Animation logo
The animation logo will be used when selecting Logo load animation
Placeholder image
Will show when no image is found
Enable breadcrumbs
Breadcrumbs appears above page title in all posts, pages, archives, activate it may help in seo and also can optimize user experience in your site
Sticky sidebar
Activate sticky sidebar can improve user experience and improve sidebar ads visibilty
Sticky navigation bar
Activate sticky main navigation bar to improve user experience
Page cover
Overlay header
Enable this option if your want the header to be above page cover
Enable this will make a nice layout of your page, by showing the title above the image that you select in a cover style
Logo
You can set the main logo for your site, there is also options to set different logos for sticky header, mobile header and google amp logo
Site logo
The main logo
Site logo maximum height
The main logo maximum height
Dark skin logo
The logo that will appear after switching to dark skin
Light skin logo
The logo that will appear after switching to light skin
Sticky navigation bar logo
The sticky navigation bar logo
Sticky navigation bar logo height
Sticky navigation bar logo maximum height
Mobile header logo
The mobile header logo
Mobile header logo maximum height
The mobile header logo maximum height
Sticky navigation bar mobile logo
The sticky navigation bar logo
Sticky navigation bar mobile logo height
Sticky navigation bar logo maximum height
AMP logo
The mobile amp header logo
AMP logo maximum height
The mobile amp header logo maximum height
Header
Header style
Choose from 10 header styles, beautifuly designed for all site purposes
Header Spacing
Set the spacing before and after the site logo
Header search
Activate header search, very useful if your site is an online shop to help customers find your products
Header cart icon
Activate header cart icon, very useful if your site is an online shop to help customers view what they actualy added to there cart easily
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Header account link
Activate header cart icon, very useful if your site is an online shop to help customers access there account to view there orders
Header skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Header social links
Show your social links in the header to improve visibilty of your social profiles, you can set your social profiles in the social links section
Header icons style
Show header icons in another nice way to make them more attractive
Header buttons
Add buttons to your header
Header contact infos
Add contact infos to your header
Header contact style
Choose the desired style that will fit for your design
Main menu
Enable main menu
You can disable main menu
Main menu search
Show search form or icon in the main menu bar
Main menu cart icon
Show woocommerce cart icon in the main menu bar
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Main menu skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Main social links
Show social icons in the main menu bar, you can set social profiles in social links section
Main menu icons style
Stacked icons is a nice way to show search, cart and account icons in the main menu bar
Main menu items hover effect
Choose from 4 ways to display items when the user pass the mouse over a main menu item
Main menu buttons
Add buttons to your main menu
Top bar
Enable top bar
Show top bar
Show date
Show today's date, a nice thing if your site is news site
Show nav menu
Show menu on top bar
Show left nav menu
Show left menu on top bar
Show social icons
By default social links will show at the end of the top menu, you can set your social profiles in the social links section
Top bar text
You can display custom text in the top bar, maybe useful for you
Top menu items hover effect
Choose from 4 ways to display items when the user pass the mouse over a top menu item
Show top menu on mobile
Enable this option if you want to display top menu in mobile screens
Show social icons on mobile
Enable this option if you want to display top menu social icons in mobile screens
Show custom text on mobile
Enable this option if you want to display top menu text in mobile screens
Mobile header
Mobile Header search
Show search icon or from in mobile header
Mobile Header cart icon
Show cart icon in mobile header
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Header skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Mobile Header icons style
Show mobile header icons in another nice style
Mobile header center logo
Center logo in mobile header
Mobile menu panel
Show social icons
Show social icons in mobile menu panel, you can set your social profiles in the social links section
Show Logo
Show logo in mobile menu panel, you can set a custom logo for this area, in the section General -> Logo -> Mobile logo
Show search form
Show search form at the bottom of the mobile menu panel
Footer
Enable footer menu
Enable footer menu will show a menu that you have created in wordpress menus editor at the bottom of the footer beside copyrights, you can edit menus via Dashboard -> Appearance -> Menus
Enable footer widgets area
Enable this area at the top of the footer, you can customize this area by adding any available widget, you can add widgets via Dashboard -> Appearance -> Widgets
Enable footer about
Footer about is a section that show your logo or a custom logo with a text and your social links, you can customize it in the Footer about section
Enable footer trending tags
Show the popular tags in the footer may have a nice look and improve site seo, you can find more options for this area in the Footer tags section
Footer widgets columns
Select number of columns of footer widgets grid
Extra
Fake post views
Enable this to display fake post views...
Views Hot badge min number
Set the minimum number of the views for a post to have a hot badge
Views Popular badge min number
Set the minimum number of the views for a post to have a popular badge
Views Trending badge min number
Set the minimum number of the views for a post to have a trending badge
Theme color hot
Define custom color for theme hot badge
Theme color popular
Define custom color for theme popular badge
Theme color trending
Define custom color for theme trending badge
Theme color new
Define custom color for theme new badge
Theme color success
Define custom color for theme success badge
Theme color warning
Define custom color for theme warning badge
Theme color error
Define custom color for theme error badge
Theme color info
Define custom color for theme info badge
Header cart icon color
Define custom color for search icon
Header cart icon color
Define custom color for cart icon
Header account icon color
Define custom color for account icon
Layout
Can be left sidebar, right sidebar or no sidebar
Default
Every page can have a custom layout
Layout
Layout can be with or without sidebar, in left or right
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Grid style
Columns
Columns tablet
Columns mobile
Title size
Center title and content
Spacing
Image ratio
Image height
Image dimensions
pagination
Select default pagination type
Page
Every page can have a custom layout
Layout
Layout can be with or without sidebar, in left or right
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Article
Every page can have a custom layout
Layout
Layout can be with or without sidebar, in left or right
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Index
Every page can have a custom layout
Layout
Layout can be with or without sidebar, in left or right
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Grid style
Columns
Columns tablet
Columns mobile
Title size
Center title and content
Spacing
Image ratio
Image height
Image dimensions
Category
Every page can have a custom layout
Layout
Layout can be with or without sidebar, in left or right
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Grid style
Columns
Columns tablet
Columns mobile
Title size
Center title and content
Spacing
Image ratio
Image height
Image dimensions
Tag
Every page can have a custom layout
Layout
Layout can be with or without sidebar, in left or right
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Grid style
Columns
Columns tablet
Columns mobile
Title size
Center title and content
Spacing
Image ratio
Image height
Image dimensions
Search
Every page can have a custom layout
Layout
Layout can be with or without sidebar, in left or right
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Grid style
Columns
Columns tablet
Columns mobile
Title size
Center title and content
Spacing
Image ratio
Image height
Image dimensions
Archives
Every page can have a custom layout
Layout
Layout can be with or without sidebar, in left or right
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Grid style
Columns
Columns tablet
Columns mobile
Title size
Center title and content
Spacing
Image ratio
Image height
Image dimensions
Taxonomy
Every page can have a custom layout
Layout
Layout can be with or without sidebar, in left or right
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Grid style
Columns
Columns tablet
Columns mobile
Title size
Center title and content
Spacing
Image ratio
Image height
Image dimensions
Shop layout
More than 30 grid style to choose from, custom grid style for every page like category archives, tag archives, search archives...
General
Shop Layout
Layout can be with or without sidebar, in left or right
Custom shop sidebar
Choose custom elementor sidebar
WooCommerce pages Layout
Layout can be with or without sidebar, in left or right
Custom WooCommerce pages sidebar
Choose custom elementor sidebar
Number of products per page
Put the desired number of products you want to show per page
Product layout
Product Layout
Layout can be with or without sidebar, in left or right
Custom product sidebar
Choose custom elementor sidebar
Gallery style
Choose the style of product gallery images that fits for your store
Tabs style
Choose the style of product tabs that fits for your store
Enable next / prev
Improve seo and user experience by showing links for the next and previous post, it may also improve the time that users stay in your site
Enable share buttons after content
Share buttons suggest visitors to share your articles, enable it will help sharing your content, enable this if your want them to show after article content
Media popups ( size guide, video.. )
Add media popup links, will help you add media to help your customers like size guide and video description
Shop grid
Grid style
Columns
Columns tablet
Columns mobile
Title size
Center title and content
Spacing
Image ratio
Image height
Image dimensions
Show category
Show add to cart
Show wishlist
Show quick view
Show sale countdown
Show stock
Shop categories grid
Grid style
Columns
Columns tablet
Columns mobile
Title size
Center title and content
Spacing
Image ratio
Image height
Image dimensions
Advanced
Select checkout billing fields to remove
Select checkout shipping fields to remove
Select checkout order fields to remove
Combine first name and last name?
Combined name label
Combined name placeholder
Add to cart action on shop pages
Add to cart action on product page
Show buy now button on product page
Buy now button text
Add to cart button text
Add to cart button text on product page
Show fixed add to cart bar when scrolling on product page
Social networks
Display your social networks in your site, it shows up in top menu, it will also display in footer about section, also can be displayed in the social networks element that you can add in elementor pages
Add networks
Contact infos
Add your site contact infos, you can display them by adding contact infos widget in a sidebar or in an elementor column
Footer copyrights
Add your copyrights text here
The copyrights bar is the copyrights text of your site and the footer menu, you can choose inline layout or centered layout
Set copyrights text in this field
Footer tags
A nice section in footer that display the site trending tags
Choose tags layout that find nice for your site
Set a title for this section, by default it's #trending
Set a maximum number of tags that will show up here
News ticker
News ticker options that can be displayed before header, after header or in top menu
The news ticker is a nice option for news sites, it can show up before header, after header, inside top menu or you can hide it if you want
Title
Post settings
Discover nice things in your posts, more than 13 templates, with special featured like author box, related posts, inline related posts, read also, next / prev, and more...
General settings
Select template
Choose from over 12 nicely designed templates that change the look of the article pages
Enable author box
Highlight post authors by enabling this box, it display the author infos and social profiles in a nice way
Enable next / prev
Improve seo and user experience by showing links for the next and previous post, it may also improve the time that users stay in your site
Auto load next articles
Enable auto load articles to let your users read your articles without leaving the page
Share buttons
Show before content
Share buttons suggest visitors to share your articles, enable it will help sharing your content, enable this if your want them to show before article content
Show after content
Share buttons suggest visitors to share your articles, enable it will help sharing your content, enable this if your want them to show after article content
Show on meta line
Share buttons suggest visitors to share your articles, enable it will help sharing your content, enable this if your want them to show beside the post date and author
Related posts
Related posts
Related posts suggest more articles to your visitors, it will improve the time that users pass in your site
Read also box
Read also
Read also suggest more articles to your visitors, it will improve the time that users pass in your site
Performance
Styling and typography
You can customize theme colors, backgrounds and typography via wordpress native live customizer, below you can find the list of all things that you can customize.
You can access to the customizer via worpdress dashboard -> appearance -> customize.
Typography
Customize typography of every text in your site, choose form 500 google fonts, customize size, weight, and everything
Load fonts
Load fonts for use in css
Add google fonts that you want to load, this option is very helpful if you want to use them in a custom css
Base typography
Base typography
Base Typography
Headings Typography
Buttons and Inputs Typography
Heading typography
Heading typography
Title and H1 Typography
H2 Typography
H3 Typography
H4 Typography
H5 Typography
H6 Typography
Navigation typography
Navigation typography
Main Navigation Typography
Top Navigation Typography
Mobile Sidebar Navigation Typography
Footer Navigation Typography
Branding and logo typography
Branding and logo typography
Site Title Typography
Site Description Typography
Content typography
Content typography
Content Typography
Title and H1 Typography
H2 Typography
H3 Typography
H4 Typography
H5 Typography
H6 Typography
Sidebar typography
Sidebar typography
Headings Typography
Content Typography
Footer typography
Footer typography
Headings Typography
Content Typography
Styling
Customize every section in your site, header, footer, content, widgets, menus and every thing else easily
Body
Customize the background, text color, links color... of Body
Body Principal color
Body Accent color
Body Background color
Body Background gradient
Body Background image
Body Background position
Body Background repeat
Body Background attachment
Body Background size
Body Text color
Body Links color
Body Links hover color
Body Buttons color
Body Borders color
Site container
Customize the background, text color, links color... of Site container
Site container Principal color
Site container Accent color
Site container Background color
Site container Background gradient
Site container Background image
Site container Background position
Site container Background repeat
Site container Background attachment
Site container Background size
Site container Text color
Site container Links color
Site container Links hover color
Site container Buttons color
Site container Borders color
Content container
Customize the background, text color, links color... of Content container
Content container Principal color
Content container Accent color
Content container Background color
Content container Background gradient
Content container Background image
Content container Background position
Content container Background repeat
Content container Background attachment
Content container Background size
Content container Text color
Content container Links color
Content container Links hover color
Content container Buttons color
Content container Borders color
Top menu
Customize the background, text color, links color... of Top menu
Top menu Principal color
Top menu Accent color
Top menu Background color
Top menu Background gradient
Top menu Background image
Top menu Background position
Top menu Background repeat
Top menu Background attachment
Top menu Background size
Top menu Text color
Top menu Links color
Top menu Links hover color
Top menu Buttons color
Top menu Borders color
Top menu sub menus
Customize the background, text color, links color... of Top menu sub menus
Top menu sub menus Principal color
Top menu sub menus Accent color
Top menu sub menus Background color
Top menu sub menus Background gradient
Top menu sub menus Background image
Top menu sub menus Background position
Top menu sub menus Background repeat
Top menu sub menus Background attachment
Top menu sub menus Background size
Top menu sub menus Text color
Top menu sub menus Links color
Top menu sub menus Links hover color
Top menu sub menus Buttons color
Top menu sub menus Borders color
Header
Customize the background, text color, links color... of Header
Header Principal color
Header Accent color
Header Background color
Header Background gradient
Header Background image
Header Background position
Header Background repeat
Header Background attachment
Header Background size
Header Text color
Header Links color
Header Links hover color
Header Buttons color
Header Borders color
Header content
Customize the background, text color, links color... of Header content
Header content Principal color
Header content Accent color
Header content Background color
Header content Background gradient
Header content Background image
Header content Background position
Header content Background repeat
Header content Background attachment
Header content Background size
Header content Text color
Header content Links color
Header content Links hover color
Header content Buttons color
Header content Borders color
Main menu
Customize the background, text color, links color... of Main menu
Main menu Principal color
Main menu Accent color
Main menu Background color
Main menu Background gradient
Main menu Background image
Main menu Background position
Main menu Background repeat
Main menu Background attachment
Main menu Background size
Main menu Text color
Main menu Links color
Main menu Links hover color
Main menu Buttons color
Main menu Borders color
Main menu sub menus
Customize the background, text color, links color... of Main menu sub menus
Main menu sub menus Principal color
Main menu sub menus Accent color
Main menu sub menus Background color
Main menu sub menus Background gradient
Main menu sub menus Background image
Main menu sub menus Background position
Main menu sub menus Background repeat
Main menu sub menus Background attachment
Main menu sub menus Background size
Main menu sub menus Text color
Main menu sub menus Links color
Main menu sub menus Links hover color
Main menu sub menus Buttons color
Main menu sub menus Borders color
Sticky header
Customize the background, text color, links color... of Sticky header
Sticky header Principal color
Sticky header Accent color
Sticky header Background color
Sticky header Background gradient
Sticky header Background image
Sticky header Background position
Sticky header Background repeat
Sticky header Background attachment
Sticky header Background size
Sticky header Text color
Sticky header Links color
Sticky header Links hover color
Sticky header Buttons color
Sticky header Borders color
Sticky header sub menus
Customize the background, text color, links color... of Sticky header sub menus
Sticky header sub menus Principal color
Sticky header sub menus Accent color
Sticky header sub menus Background color
Sticky header sub menus Background gradient
Sticky header sub menus Background image
Sticky header sub menus Background position
Sticky header sub menus Background repeat
Sticky header sub menus Background attachment
Sticky header sub menus Background size
Sticky header sub menus Text color
Sticky header sub menus Links color
Sticky header sub menus Links hover color
Sticky header sub menus Buttons color
Sticky header sub menus Borders color
Mobile header
Customize the background, text color, links color... of Mobile header
Mobile header Principal color
Mobile header Accent color
Mobile header Background color
Mobile header Background gradient
Mobile header Background image
Mobile header Background position
Mobile header Background repeat
Mobile header Background attachment
Mobile header Background size
Mobile header Text color
Mobile header Links color
Mobile header Links hover color
Mobile header Buttons color
Mobile header Borders color
Page header
Customize the background, text color, links color... of Page header
Page header Principal color
Page header Accent color
Page header Background color
Page header Background gradient
Page header Background image
Page header Background position
Page header Background repeat
Page header Background attachment
Page header Background size
Page header Text color
Page header Links color
Page header Links hover color
Page header Buttons color
Page header Borders color
Footer
Customize the background, text color, links color... of Footer
Footer Principal color
Footer Accent color
Footer Background color
Footer Background gradient
Footer Background image
Footer Background position
Footer Background repeat
Footer Background attachment
Footer Background size
Footer Text color
Footer Links color
Footer Links hover color
Footer Buttons color
Footer Borders color
Footer infos
Customize the background, text color, links color... of Footer infos
Footer infos Principal color
Footer infos Accent color
Footer infos Background color
Footer infos Background gradient
Footer infos Background image
Footer infos Background position
Footer infos Background repeat
Footer infos Background attachment
Footer infos Background size
Footer infos Text color
Footer infos Links color
Footer infos Links hover color
Footer infos Buttons color
Footer infos Borders color
Off canvas sidebars
Customize the background, text color, links color... of Off canvas sidebars
Off canvas sidebars Principal color
Off canvas sidebars Accent color
Off canvas sidebars Background color
Off canvas sidebars Background gradient
Off canvas sidebars Background image
Off canvas sidebars Background position
Off canvas sidebars Background repeat
Off canvas sidebars Background attachment
Off canvas sidebars Background size
Off canvas sidebars Text color
Off canvas sidebars Links color
Off canvas sidebars Links hover color
Off canvas sidebars Buttons color
Off canvas sidebars Borders color
Mobile menu panel
Customize the background, text color, links color... of Mobile menu panel
Mobile menu panel Principal color
Mobile menu panel Accent color
Mobile menu panel Background color
Mobile menu panel Background gradient
Mobile menu panel Background image
Mobile menu panel Background position
Mobile menu panel Background repeat
Mobile menu panel Background attachment
Mobile menu panel Background size
Mobile menu panel Text color
Mobile menu panel Links color
Mobile menu panel Links hover color
Mobile menu panel Buttons color
Mobile menu panel Borders color
Elementor Block style
Customize the background, text color, links color... of blocks that you add in elementor page builder
Block heading style
Background
Gradient background
Image background
Background position
Background repeat
Background attachment
Background size
Padding
Margin
Border width
Border color
Border style
Max container height
Widget style
Customize the background, text color, links color... of widgets
Block heading style
Background
Gradient background
Image background
Background position
Background repeat
Background attachment
Background size
Padding
Margin
Border width
Border color
Border style
Max container height
Footer widget style
Customize the background, text color, links color... of footer widgets
Block heading style
Background
Gradient background
Image background
Background position
Background repeat
Background attachment
Background size
Padding
Margin
Border width
Border color
Border style
Max container height
Content area style
Customize the background, text color, links color... of content area that contains things like recent posts list and post content
Block heading style
Background
Gradient background
Image background
Background position
Background repeat
Background attachment
Background size
Border width
Border color
Border style
Max container height
Sidebar area style
Customize the background, text color, links color... of sidebar area that contains widgets
Block heading style
Background
Gradient background
Image background
Background position
Background repeat
Background attachment
Background size
Padding
Margin
Border width
Border color
Border style
Max container height
Post options
Every post can have his own skin, layout, logo, ... you can make every post unique with the theme
General
Add subtitle to your post
Featured image copyrights
Featured Video
Upload custom video and make it featured video
Put external video url from any video plateform and it will show up as a featured video
Featured Audio
Put external audio url from any audio plateform and it will show up as a featured audio
Upload custom audio and make it featured audio, the audio player will show nicely above the featured image that you have selected
Featured Gallery
Select images to make a featured gallery
There is nice gallery styles that you can choose from, test them all!
Theme settings
Layout
Select layout
Post can have a sidebar on left or right, or no sidebar
Custom header
Choose custom elementor header
Custom footer
Choose custom elementor footer
Custom sidebar
Choose custom elementor sidebar
Custom before header
Choose custom elementor before header section
Custom after header
Choose custom elementor after header section
Custom before footer
Choose custom elementor before footer section
Select template
Choose from over 12 nicely designed templates that change the look of the article pages
Enable table of contents
Table of contents can improve seo and user experience, especialy for very long articles
Enable author box
Highlight post authors by enabling this box, it display the author infos and social profiles in a nice way
Enable next / prev
Improve seo and user experience by showing links for the next and previous post, it may also improve the time that users stay in your site
Enable subscribe form
Enable subscribe form in the article pages, help increase your subscribers
Enable related posts
Related posts suggest more articles to your visitors, it will improve the time that users pass in your site
Inline related posts before paragraph
Inline related posts suggest more articles to your visitors, it will improve the time that users pass in your site
Enable read also
Read also suggest more articles to your visitors, it will improve the time that users pass in your site
Enable share buttons before content
Share buttons suggest visitors to share your articles, enable it will help sharing your content, enable this if your want them to show before article content
Enable share buttons after content
Share buttons suggest visitors to share your articles, enable it will help sharing your content, enable this if your want them to show after article content
Enable share buttons on meta line
Share buttons suggest visitors to share your articles, enable it will help sharing your content, enable this if your want them to show beside the post date and author
Review
Produt reviews is nice feature that help create full produt reviews fast and easy
General
Container layout
Container layout can be wide or boxed
Skin
Choose from over 14 skins if you don't want to change a lot of things in options
Content width (px)
Loading animation
Choose from 12 loading animations, it appears on ajax tabs loading or ajax pagination
Animation logo
The animation logo will be used when selecting Logo load animation
Placeholder image
Will show when no image is found
Enable breadcrumbs
Breadcrumbs appears above page title in all posts, pages, archives, activate it may help in seo and also can optimize user experience in your site
Sticky sidebar
Activate sticky sidebar can improve user experience and improve sidebar ads visibilty
Sticky navigation bar
Activate sticky main navigation bar to improve user experience
Page cover
Overlay header
Enable this option if your want the header to be above page cover
Enable this will make a nice layout of your page, by showing the title above the image that you select in a cover style
Logo
You can set the main logo for your site, there is also options to set different logos for sticky header, mobile header and google amp logo
Site logo
The main logo
Site logo maximum height
The main logo maximum height
Dark skin logo
The logo that will appear after switching to dark skin
Light skin logo
The logo that will appear after switching to light skin
Sticky navigation bar logo
The sticky navigation bar logo
Sticky navigation bar logo height
Sticky navigation bar logo maximum height
Mobile header logo
The mobile header logo
Mobile header logo maximum height
The mobile header logo maximum height
Sticky navigation bar mobile logo
The sticky navigation bar logo
Sticky navigation bar mobile logo height
Sticky navigation bar logo maximum height
AMP logo
The mobile amp header logo
AMP logo maximum height
The mobile amp header logo maximum height
Header
Header style
Choose from 10 header styles, beautifuly designed for all site purposes
Header Spacing
Set the spacing before and after the site logo
Header search
Activate header search, very useful if your site is an online shop to help customers find your products
Header cart icon
Activate header cart icon, very useful if your site is an online shop to help customers view what they actualy added to there cart easily
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Header account link
Activate header cart icon, very useful if your site is an online shop to help customers access there account to view there orders
Header skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Header social links
Show your social links in the header to improve visibilty of your social profiles, you can set your social profiles in the social links section
Header icons style
Show header icons in another nice way to make them more attractive
Header buttons
Add buttons to your header
Header contact infos
Add contact infos to your header
Header contact style
Choose the desired style that will fit for your design
Main menu
Enable main menu
You can disable main menu
Main menu search
Show search form or icon in the main menu bar
Main menu cart icon
Show woocommerce cart icon in the main menu bar
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Main menu skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Main social links
Show social icons in the main menu bar, you can set social profiles in social links section
Main menu icons style
Stacked icons is a nice way to show search, cart and account icons in the main menu bar
Main menu items hover effect
Choose from 4 ways to display items when the user pass the mouse over a main menu item
Main menu buttons
Add buttons to your main menu
Top bar
Enable top bar
Show top bar
Show date
Show today's date, a nice thing if your site is news site
Show nav menu
Show menu on top bar
Show left nav menu
Show left menu on top bar
Show social icons
By default social links will show at the end of the top menu, you can set your social profiles in the social links section
Top bar text
You can display custom text in the top bar, maybe useful for you
Top menu items hover effect
Choose from 4 ways to display items when the user pass the mouse over a top menu item
Show top menu on mobile
Enable this option if you want to display top menu in mobile screens
Show social icons on mobile
Enable this option if you want to display top menu social icons in mobile screens
Show custom text on mobile
Enable this option if you want to display top menu text in mobile screens
Mobile header
Mobile Header search
Show search icon or from in mobile header
Mobile Header cart icon
Show cart icon in mobile header
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Header skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Mobile Header icons style
Show mobile header icons in another nice style
Mobile header center logo
Center logo in mobile header
Mobile menu panel
Show social icons
Show social icons in mobile menu panel, you can set your social profiles in the social links section
Show Logo
Show logo in mobile menu panel, you can set a custom logo for this area, in the section General -> Logo -> Mobile logo
Show search form
Show search form at the bottom of the mobile menu panel
Footer
Enable footer menu
Enable footer menu will show a menu that you have created in wordpress menus editor at the bottom of the footer beside copyrights, you can edit menus via Dashboard -> Appearance -> Menus
Enable footer widgets area
Enable this area at the top of the footer, you can customize this area by adding any available widget, you can add widgets via Dashboard -> Appearance -> Widgets
Enable footer about
Footer about is a section that show your logo or a custom logo with a text and your social links, you can customize it in the Footer about section
Enable footer trending tags
Show the popular tags in the footer may have a nice look and improve site seo, you can find more options for this area in the Footer tags section
Footer widgets columns
Select number of columns of footer widgets grid
Extra
Fake post views
Enable this to display fake post views...
Views Hot badge min number
Set the minimum number of the views for a post to have a hot badge
Views Popular badge min number
Set the minimum number of the views for a post to have a popular badge
Views Trending badge min number
Set the minimum number of the views for a post to have a trending badge
Theme color hot
Define custom color for theme hot badge
Theme color popular
Define custom color for theme popular badge
Theme color trending
Define custom color for theme trending badge
Theme color new
Define custom color for theme new badge
Theme color success
Define custom color for theme success badge
Theme color warning
Define custom color for theme warning badge
Theme color error
Define custom color for theme error badge
Theme color info
Define custom color for theme info badge
Header cart icon color
Define custom color for search icon
Header cart icon color
Define custom color for cart icon
Header account icon color
Define custom color for account icon
Page options
Every page can have his own skin, layout, logo, ... you can make every page unique with the theme
General
Layout
Select layout
Page can have a sidebar on left or right, or no sidebar
Enable share buttons before content
Share buttons suggest visitors to share your articles, enable it will help sharing your content, enable this if your want them to show before page content
Enable share buttons after content
Share buttons suggest visitors to share your articles, enable it will help sharing your content, enable this if your want them to show after page content
General
Container layout
Container layout can be wide or boxed
Skin
Choose from over 14 skins if you don't want to change a lot of things in options
Content width (px)
Loading animation
Choose from 12 loading animations, it appears on ajax tabs loading or ajax pagination
Animation logo
The animation logo will be used when selecting Logo load animation
Placeholder image
Will show when no image is found
Enable breadcrumbs
Breadcrumbs appears above page title in all posts, pages, archives, activate it may help in seo and also can optimize user experience in your site
Sticky sidebar
Activate sticky sidebar can improve user experience and improve sidebar ads visibilty
Sticky navigation bar
Activate sticky main navigation bar to improve user experience
Page cover
Overlay header
Enable this option if your want the header to be above page cover
Enable this will make a nice layout of your page, by showing the title above the image that you select in a cover style
Logo
You can set the main logo for your site, there is also options to set different logos for sticky header, mobile header and google amp logo
Site logo
The main logo
Site logo maximum height
The main logo maximum height
Dark skin logo
The logo that will appear after switching to dark skin
Light skin logo
The logo that will appear after switching to light skin
Sticky navigation bar logo
The sticky navigation bar logo
Sticky navigation bar logo height
Sticky navigation bar logo maximum height
Mobile header logo
The mobile header logo
Mobile header logo maximum height
The mobile header logo maximum height
Sticky navigation bar mobile logo
The sticky navigation bar logo
Sticky navigation bar mobile logo height
Sticky navigation bar logo maximum height
AMP logo
The mobile amp header logo
AMP logo maximum height
The mobile amp header logo maximum height
Header
Header style
Choose from 10 header styles, beautifuly designed for all site purposes
Header Spacing
Set the spacing before and after the site logo
Header search
Activate header search, very useful if your site is an online shop to help customers find your products
Header cart icon
Activate header cart icon, very useful if your site is an online shop to help customers view what they actualy added to there cart easily
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Header account link
Activate header cart icon, very useful if your site is an online shop to help customers access there account to view there orders
Header skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Header social links
Show your social links in the header to improve visibilty of your social profiles, you can set your social profiles in the social links section
Header icons style
Show header icons in another nice way to make them more attractive
Header buttons
Add buttons to your header
Header contact infos
Add contact infos to your header
Header contact style
Choose the desired style that will fit for your design
Main menu
Enable main menu
You can disable main menu
Main menu search
Show search form or icon in the main menu bar
Main menu cart icon
Show woocommerce cart icon in the main menu bar
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Main menu skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Main social links
Show social icons in the main menu bar, you can set social profiles in social links section
Main menu icons style
Stacked icons is a nice way to show search, cart and account icons in the main menu bar
Main menu items hover effect
Choose from 4 ways to display items when the user pass the mouse over a main menu item
Main menu buttons
Add buttons to your main menu
Top bar
Enable top bar
Show top bar
Show date
Show today's date, a nice thing if your site is news site
Show nav menu
Show menu on top bar
Show left nav menu
Show left menu on top bar
Show social icons
By default social links will show at the end of the top menu, you can set your social profiles in the social links section
Top bar text
You can display custom text in the top bar, maybe useful for you
Top menu items hover effect
Choose from 4 ways to display items when the user pass the mouse over a top menu item
Show top menu on mobile
Enable this option if you want to display top menu in mobile screens
Show social icons on mobile
Enable this option if you want to display top menu social icons in mobile screens
Show custom text on mobile
Enable this option if you want to display top menu text in mobile screens
Mobile header
Mobile Header search
Show search icon or from in mobile header
Mobile Header cart icon
Show cart icon in mobile header
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Header skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Mobile Header icons style
Show mobile header icons in another nice style
Mobile header center logo
Center logo in mobile header
Mobile menu panel
Show social icons
Show social icons in mobile menu panel, you can set your social profiles in the social links section
Show Logo
Show logo in mobile menu panel, you can set a custom logo for this area, in the section General -> Logo -> Mobile logo
Show search form
Show search form at the bottom of the mobile menu panel
Footer
Enable footer menu
Enable footer menu will show a menu that you have created in wordpress menus editor at the bottom of the footer beside copyrights, you can edit menus via Dashboard -> Appearance -> Menus
Enable footer widgets area
Enable this area at the top of the footer, you can customize this area by adding any available widget, you can add widgets via Dashboard -> Appearance -> Widgets
Enable footer about
Footer about is a section that show your logo or a custom logo with a text and your social links, you can customize it in the Footer about section
Enable footer trending tags
Show the popular tags in the footer may have a nice look and improve site seo, you can find more options for this area in the Footer tags section
Footer widgets columns
Select number of columns of footer widgets grid
Extra
Fake post views
Enable this to display fake post views...
Views Hot badge min number
Set the minimum number of the views for a post to have a hot badge
Views Popular badge min number
Set the minimum number of the views for a post to have a popular badge
Views Trending badge min number
Set the minimum number of the views for a post to have a trending badge
Theme color hot
Define custom color for theme hot badge
Theme color popular
Define custom color for theme popular badge
Theme color trending
Define custom color for theme trending badge
Theme color new
Define custom color for theme new badge
Theme color success
Define custom color for theme success badge
Theme color warning
Define custom color for theme warning badge
Theme color error
Define custom color for theme error badge
Theme color info
Define custom color for theme info badge
Header cart icon color
Define custom color for search icon
Header cart icon color
Define custom color for cart icon
Header account icon color
Define custom color for account icon
Category options
Each Category can have his own style, below you can find the list of things that you can personalize in your categories.
Layout
Select layout
Can be left sidebar, right sidebar or no sidebar
Featured Image
Selecting featured image for the category will change the layout, because it will display as a cover and the title of the category will show over it, nice!
Grid
Layout can be with or without sidebar, in left or right
General
Container layout
Container layout can be wide or boxed
Skin
Choose from over 14 skins if you don't want to change a lot of things in options
Content width (px)
Loading animation
Choose from 12 loading animations, it appears on ajax tabs loading or ajax pagination
Animation logo
The animation logo will be used when selecting Logo load animation
Placeholder image
Will show when no image is found
Enable breadcrumbs
Breadcrumbs appears above page title in all posts, pages, archives, activate it may help in seo and also can optimize user experience in your site
Sticky sidebar
Activate sticky sidebar can improve user experience and improve sidebar ads visibilty
Sticky navigation bar
Activate sticky main navigation bar to improve user experience
Page cover
Overlay header
Enable this option if your want the header to be above page cover
Enable this will make a nice layout of your page, by showing the title above the image that you select in a cover style
Logo
You can set the main logo for your site, there is also options to set different logos for sticky header, mobile header and google amp logo
Site logo
The main logo
Site logo maximum height
The main logo maximum height
Dark skin logo
The logo that will appear after switching to dark skin
Light skin logo
The logo that will appear after switching to light skin
Sticky navigation bar logo
The sticky navigation bar logo
Sticky navigation bar logo height
Sticky navigation bar logo maximum height
Mobile header logo
The mobile header logo
Mobile header logo maximum height
The mobile header logo maximum height
Sticky navigation bar mobile logo
The sticky navigation bar logo
Sticky navigation bar mobile logo height
Sticky navigation bar logo maximum height
AMP logo
The mobile amp header logo
AMP logo maximum height
The mobile amp header logo maximum height
Header
Header style
Choose from 10 header styles, beautifuly designed for all site purposes
Header Spacing
Set the spacing before and after the site logo
Header search
Activate header search, very useful if your site is an online shop to help customers find your products
Header cart icon
Activate header cart icon, very useful if your site is an online shop to help customers view what they actualy added to there cart easily
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Header account link
Activate header cart icon, very useful if your site is an online shop to help customers access there account to view there orders
Header skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Header social links
Show your social links in the header to improve visibilty of your social profiles, you can set your social profiles in the social links section
Header icons style
Show header icons in another nice way to make them more attractive
Header buttons
Add buttons to your header
Header contact infos
Add contact infos to your header
Header contact style
Choose the desired style that will fit for your design
Main menu
Enable main menu
You can disable main menu
Main menu search
Show search form or icon in the main menu bar
Main menu cart icon
Show woocommerce cart icon in the main menu bar
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Main menu skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Main social links
Show social icons in the main menu bar, you can set social profiles in social links section
Main menu icons style
Stacked icons is a nice way to show search, cart and account icons in the main menu bar
Main menu items hover effect
Choose from 4 ways to display items when the user pass the mouse over a main menu item
Main menu buttons
Add buttons to your main menu
Top bar
Enable top bar
Show top bar
Show date
Show today's date, a nice thing if your site is news site
Show nav menu
Show menu on top bar
Show left nav menu
Show left menu on top bar
Show social icons
By default social links will show at the end of the top menu, you can set your social profiles in the social links section
Top bar text
You can display custom text in the top bar, maybe useful for you
Top menu items hover effect
Choose from 4 ways to display items when the user pass the mouse over a top menu item
Show top menu on mobile
Enable this option if you want to display top menu in mobile screens
Show social icons on mobile
Enable this option if you want to display top menu social icons in mobile screens
Show custom text on mobile
Enable this option if you want to display top menu text in mobile screens
Mobile header
Mobile Header search
Show search icon or from in mobile header
Mobile Header cart icon
Show cart icon in mobile header
Header wishlist icon
Activate header wishlist icon for a great shoppings experience
Header skin switch ( dark / light )
Activate header skin switch to let user switch between dark and light mode
Mobile Header icons style
Show mobile header icons in another nice style
Mobile header center logo
Center logo in mobile header
Mobile menu panel
Show social icons
Show social icons in mobile menu panel, you can set your social profiles in the social links section
Show Logo
Show logo in mobile menu panel, you can set a custom logo for this area, in the section General -> Logo -> Mobile logo
Show search form
Show search form at the bottom of the mobile menu panel
Footer
Enable footer menu
Enable footer menu will show a menu that you have created in wordpress menus editor at the bottom of the footer beside copyrights, you can edit menus via Dashboard -> Appearance -> Menus
Enable footer widgets area
Enable this area at the top of the footer, you can customize this area by adding any available widget, you can add widgets via Dashboard -> Appearance -> Widgets
Enable footer about
Footer about is a section that show your logo or a custom logo with a text and your social links, you can customize it in the Footer about section
Enable footer trending tags
Show the popular tags in the footer may have a nice look and improve site seo, you can find more options for this area in the Footer tags section
Footer widgets columns
Select number of columns of footer widgets grid
Extra
Fake post views
Enable this to display fake post views...
Views Hot badge min number
Set the minimum number of the views for a post to have a hot badge
Views Popular badge min number
Set the minimum number of the views for a post to have a popular badge
Views Trending badge min number
Set the minimum number of the views for a post to have a trending badge
Theme color hot
Define custom color for theme hot badge
Theme color popular
Define custom color for theme popular badge
Theme color trending
Define custom color for theme trending badge
Theme color new
Define custom color for theme new badge
Theme color success
Define custom color for theme success badge
Theme color warning
Define custom color for theme warning badge
Theme color error
Define custom color for theme error badge
Theme color info
Define custom color for theme info badge
Header cart icon color
Define custom color for search icon
Header cart icon color
Define custom color for cart icon
Header account icon color
Define custom color for account icon
Theme colors
Block principal color
Block principal text color
Block accent color
Block accent text color
Text color
Links color
Links hover color
Borders color
Buttons color
Buttons text color
Default background color
Default styling background color
Featured image will be useful when showing taxonomy lists in your pages